Medboard Angular Medical Admin Dashboard Template
此产品暂时不可用

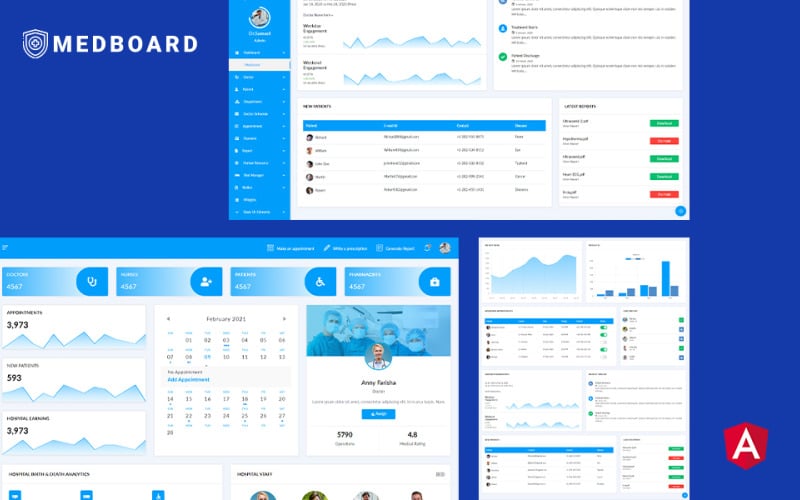
Medboard Angular Medical Admin Dashboard
Medboard, a Angular JS 10 Medical Dashboard template that is built with everyone in mind. Package Include 45+ Angular JS pages that can help you customize how your Medical Dashboard will look, and you can adjust its design based on your needs. It has a clean, unique, and out of the box design that will make you want to work on your dashboard. With over a 1000 elements and components, not even the sky is the limit with Medboard. With user-friendly features developed to allow admins to easily achieve the design they are looking for, with no previous experience required and all located in an easy-to-find menu.
Medboard Angular Medical Admin Dashboard Features
- 谷歌和矢量地图
- Datatables
- 表单元素、布局和向导
- 键盘快捷键
- Angular JS 10
- jQuery
- 100+ pages
- 1 Dashboard登录页面
- 2配色方案
- 多个布局
- 快速栏访问
- 3应用程序
- 无限的侧边栏
- Quickbar
- 100 +组件
- 1000+ UI元素
- 美丽的图
- Perfectly responsive on all screen sizes
- 轻松定制的
Pages Info
- Home (/ home / app /组件/页)
- Animation (/应用程序/组件/页面/动画)
- Widgets (/app/components/pages/appointment/widgets)
- 添加约会(/app/components/pages/appointment/addappointment)
- 预约名单(/app/components/pages/appointment/appointmentlist)
- Chat (/ app /组件/页面/应用程序/聊天)
- Email (/ app /组件/页面/应用程序/电子邮件)
- Todolist (/应用程序/组件/页面/应用程序/基于网络)
- Add Bed (/app/components/pages/bed-manager/addbed)
- Add Bed (/app/components/pages/bed-manager/bedlist)
- ChartJS (/应用程序/组件/页面/图表/ chartjs)
- 谷歌图表(/app/components/pages/charts/googlecharts)
- 病人管理(/app/components/pages/dashboard/clientmanagement)
- 部门管理(/app/components/pages/dashboard/projectmanagement)
- 社交媒体管理(/app/components/pages/dashboard/socialmedia)
- 网页分析(/app/components/pages/dashboard/webanalytics)
- 添加部门(/app/components/pages/department/adddepartment)
- 部门一览表(/app/components/pages/department/departmentlist)
- Add Doctor (/应用程序/组件/页面/医生/ adddoctor)
- Doctor List (/app/components/pages/doctor/doctorlist)
- Add Schedule (/app/components/pages/doctor-schedule/addschedule)
- 附表(/app/components/pages/doctor-schedule/schedulelist)
- 表单元素(/app/components/pages/form/formelements)
- 表格布局(/app/components/pages/form/formlayouts)
- 表格验证(/app/components/pages/form/formvalidation)
- Form Wizard (/应用程序/组件/页面/形式/ formwizard)
- 添加员工(/app/components/pages/human-resource/addemployee)
- Add Nurse (/app/components/pages/human-resource/addnurse)
- 添加药剂师(/app/components/pages/human-resource/addpharmacist)
- 添加代表(/app/components/pages/human-resource/addrepresentative)
- 员工名单(/app/components/pages/human-resource/employeelist)
- Nurse List (/app/components/pages/human-resource/nurselist)
- 药剂师名册(/app/components/pages/human-resource/pharmacistlist)
- 代表名单(/app/components/pages/human-resource/representativelist)
- Flaticons (/应用程序/组件/页面/图标/ flaticons)
- Fontawesome (/app/components/pages/icons/fontawesome)
- Materialize (/app/components/pages/icons/materialize)
- Google Maps (/应用程序/组件/页面/地图/ googlemaps)
- Vector Maps (/应用程序/组件/页面/地图/ vectormaps)
- Add Notice (/应用程序/组件/页面/注意/ addnotice)
- Notice List (/app/components/pages/notice/noticelist)
- Add Patient (/app/components/pages/patient/addpatient)
- 病人名单(/app/components/pages/patient/patientlist)
- Add Payment (/app/components/pages/payment/addpayment)
- 付款发票(/app/components/pages/payment/paymentinvoice)
- Payment List (/app/components/pages/payment/paymentlist)
- 温馨提示(/app/components/pages/popups/sweetalerts)
- Toast (/ app /组件/页面/弹出窗口/面包)
- Coming Soon (/app/components/pages/prebuilt-pages/comingsoon)
- 默认登录(/app/components/pages/prebuilt-pages/defaultlogin)
- 默认寄存器(/app/components/pages/prebuilt-pages/defaultregister)
- Error (/app/components/pages/prebuilt-pages/error)
- FAQ's (/app/components/pages/prebuilt-pages/faq)
- Invoice (/app/components/pages/prebuilt-pages/invoice)
- Lockscreen (/app/components/pages/prebuilt-pages/lockscreen)
- Modal Login (/app/components/pages/prebuilt-pages/modallogin)
- ModalrRegister (/app/components/pages/prebuilt-pages/modalregister)
- Portfolio (/app/components/pages/prebuilt-pages/portfolio)
- User Profile (/app/components/pages/prebuilt-pages/userprofile)
- 医生报告(/app/components/pages/reports/doctorreport)
- 病人报告(/app/components/pages/reports/patientreport)
- 总报告(/app/components/pages/reports/totalreport)
- Basic Tables (/app/components/pages/tables/basictables)
- Data Tables (/app/components/pages/tables/datatables)
- Accordions (/app/components/pages/ui-basic/accordions)
- Alerts (/ app /组件/页面/ ui-basic /警报)
- Badges (/ app /组件/页面/ ui-basic /徽章)
- Breadcrumbs (/app/components/pages/ui-basic/breadcrumbs)
- Buttons (/app/components/pages/ui-basic/buttons)
- Cards (/ app /组件/页面/ ui-basic /卡)
- Pagination (/app/components/pages/ui-basic/pagination)
- Preloaders (/app/components/pages/ui-basic/preloaders)
- progressbar (/app/components/pages/ui-basic/progressbars)
- Tabs (/ app /组件/页面/ ui-basic /选项卡)
- Typography (/app/components/pages/ui-basic/typography)
- Cropper (/app/components/pages/ui-advance/cropper)
- Draggables (/app/components/pages/ui-advance/draggables)
- Modals (/app/components/pages/ui-advance/modals)
- Rangeslider (/app/components/pages/ui-advance/rangeslider)
- Rating (/app/components/pages/ui-advance/ratings)
- Sliders (/app/components/pages/ui-advance/sliders)
- Tour (/ app /组件/页面/ ui-advance /旅行)
- Go to /app/app.routing.modules.ts 看看url & find the appropriate modules for every pages.
Credits
Images
- Unsplash
- Burst
- Freepik
- Pexels
Packages
- Angular 11+
- TypeScript
- ngx-wow
- rxjs
- tslib
- Bootstrap
- zone.js
- Google Fonts
0条评论
0对本产品的评价