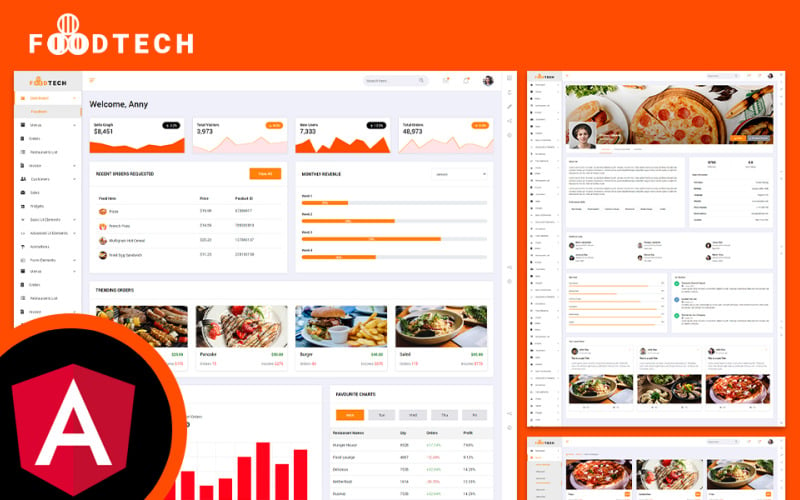
Панель администратора Foodtech Restaurant & Food Delivery Angular JS
[ Эксклюзивный продукт ]
og体育首页ONE - Неограниченные загрузки за $13.25/мес.
Foodtech Ресторан и доставка еды Панель администратора Angular JS
Food-Tech — это шаблон панели администратора Angular JS для ресторанов и доставки еды, который создан, чтобы помочь веб-сайтам электронной коммерции иметь представление о своих продуктах и хранилищах с высоты птичьего полета. Пакет включает более 50 страниц HTML5, которые помогут вам настроить внешний вид панели администратора Angular JS, и вы можете настроить ее дизайн в соответствии с вашими потребностями. Он имеет чистый, уникальный и готовый дизайн, который вызовет у вас желание работайте над своей приборной панелью. Благодаря более чем 1000 элементам и компонентам для Food-Tech даже небо не является пределом. Благодаря удобным функциям, разработанным для того, чтобы администраторы Angular JS могли легко создавать тот дизайн, который им нужен, без необходимости предварительного опыта, и все это расположено в легкодоступном меню.
Информация о страницах панели администратора Angular JS для ресторанов и доставки еды Foodtech
- Главная страница (/приложение/компоненты/страницы/домашняя страница)
- Каталог меню (/app/comComponents/pages/product/product-catalogue)
- Список меню (/app/comComponents/pages/product/product-list)
- Сетка меню (/app/comComponents/pages/product/product-grid)
- Добавить меню (/app/comComponents/pages/product/add-product)
- Подробности меню (/app/comComponents/pages/product/product-detail)
- Детали счета (/app/comComponents/pages/invoice/invoice-detail)
- Список счетов-фактур (/app/comComponents/pages/invoice/invoice-list)
- Обзор клиента (/app/comComponents/pages/customer/customer-review)
- Список клиентов (/app/comComponents/pages/customer/customer-list)
- Социальная активность (/app/comComponents/pages/customer/social)
- Аккордеоны (/app/comComponents/pages/ui-basic/accordions)
- Оповещения (/app/comComponents/pages/ui-basic/alerts)
- Кнопки (/app/компоненты/страницы/ui-basic/buttons)
- Хлебные крошки (/app/comComponents/pages/ui-basic/хлебные крошки)
- Значки (/app/comComponents/pages/ui-basic/badges)
- Карты (/app/компоненты/страницы/ui-basic/cards)
- Индикаторы выполнения (/app/comComponents/pages/ui-basic/progress-bars)
- Прелоадеры (/app/comComponents/pages/ui-basic/preloaders)
- Разбивка на страницы (/app/comComponents/pages/ui-basic/нумерация страниц)
- Вкладки (/app/comComponents/pages/ui-basic/tabs)
- Типографика (/app/comComponents/pages/ui-basic/typography)
- Перетаскиваемые объекты (/app/comComponents/pages/ui-advanced/draggables)
- Слайдеры (/app/comComponents/pages/ui-advanced/sliders)
- Модальные окна (/app/comComponents/pages/ui-advanced/modals)
- Рейтинг (/app/comComponents/pages/ui-advanced/rating)
- Тур (/app/comComponents/pages/ui-advanced/tour)
- CropperJS (/app/comComponents/pages/ui-advanced/cropper)
- Ползунок диапазона (/app/comComponents/pages/ui-advanced/range-slider)
- Элементы формы (/app/comComponents/pages/form/form-elements)
- Макеты форм (/app/comComponents/pages/form/form-layouts)
- Проверка формы (/app/comComponents/pages/form/form-validation)
- Мастер форм (/app/comComponents/pages/form/form-wizard)
- ChartJS (/app/компоненты/страницы/диаграммы/chartjs)
- Диаграммы Google (/app/comComponents/pages/charts/google-charts)
- Базовые таблицы (/app/Components/pages/tables/basic-tables)
- Таблицы данных (/app/Components/pages/tables/data-tables)
- Sweet Alerts (/app/comComponents/pages/popups/sweet-alerts)
- Тост (/app/компоненты/страницы/всплывающие окна/тост)
- Значки Fontawesome(/app/comComponents/pages/icons/fontawesome)
- Флатиконы (/app/компоненты/страницы/значки/флатиконы)
- Значки материалов (/app/Components/pages/icons/materialize)
- Карты Google (/app/comComponents/pages/maps/google-maps)
- Векторные карты (/app/comComponents/pages/maps/vector-maps)
- Веб-аналитика (/app/comComponents/pages/dashboard/web-analytics)
- Управление проектами (/app/comComponents/pages/dashboard/project-management)
- Управление клиентами (/app/comComponents/pages/dashboard/client-management)
- Вход по умолчанию (/app/comComponents/pages/prebuilt-pages/default-login)
- Модальный вход (/app/comComponents/pages/prebuilt-pages/modal-login)
- Регистр по умолчанию (/app/comComponents/pages/prebuilt-pages/default-register)
- Модальный регистр (/app/comComponents/pages/prebuilt-pages/modal-register)
- Экран блокировки (/app/comComponents/pages/prebuilt-pages/lock-screen)
- Скоро (/app/comComponents/pages/prebuilt-pages/coming-soon)
- Ошибка (/app/comComponents/pages/prebuilt-pages/error)
- Часто задаваемые вопросы (/app/comComponents/pages/prebuilt-pages/faqs)
- Портфолио (/app/comComponents/pages/prebuilt-pages/portfolio)
- Профиль пользователя (/app/comComponents/pages/prebuilt-pages/user-profile)
- Счет (/app/comComponents/pages/prebuilt-pages/invoice)
- Чат (/приложение/компоненты/страницы/приложения/чат)
- Электронная почта (/app/компоненты/страницы/приложения/электронная почта)
- Список дел (/app/comComponents/pages/apps/to-do-list)
- Заказы (/приложение/компоненты/страницы/заказы)
- Список ресторанов (/приложение/компоненты/страницы/рестораны)
- Продажи (/app/компоненты/страницы/продажи)
- Виджеты (/app/comComponents/pages/widgets)
- Анимации (/приложение/компоненты/страницы/анимация)
- Перейдите в /app/app.routing.modules.ts, просмотрите URL-адреса и найдите соответствующие модули для каждой страницы.
Особенности шаблона панели администратора Angular JS для ресторанов и доставки еды Foodtech:
- Построен на Angular 11.
- Привлекательная домашняя страница
- Адаптивность на любом устройстве
- Сетчатка готова
- Креативный и красивый макет
- Быстрый, легкий и мощный
- Эффекты плавного перехода
- ES6+
- Чистое и профессиональное кодирование
- Креативный и современный дизайн
- Начальная загрузка (v4.6.0)
- Простая маршрутизация на стороне клиента (на основе страниц)
- Используемый шрифт и значок Google
- Интегрировано с IcoFont и FlatIcon.
- Легко настраиваемый
- Хорошо прокомментированный код
- Подробная документация
Foodtech Рестораны и доставка еды Зависимости панели администрирования Angular JS
Вот список зависимостей, которые используются в шаблоне Foodtech Angular:
HTML-зависимости:
- "@agm/core": "^1.0.0",
- "@angular/animations": "~11.1.0",
- "@angular/common": "~11.1.0",
- "@angular/compiler": "~11.1.0",
- "@angular/core": "~11.1.0",
- "@angular/forms": "~11.1.0",
- "@angular/google-maps": "^11.1.2",
- "@angular/platform-browser": "~11.1.0",
- "@angular/platform-browser-dynamic": "~11.1.0",
- "@angular/router": "~11.1.0",
- "@auth0/angular-jwt": "^5.0.2",
- "@google/maps": "^1.1.3",
- "@highcharts/map-collection": "^1.1.3",
- "@ng-bootstrap/ng-bootstrap": "^9.0.2",
- "@popperjs/core": "^2.6.0",
- "@sweetalert2/ngx-sweetalert2": "^9.0.0",
- "@toverux/ngx-sweetalert2": "^4.0.0",
- "@types/cropperjs": "^1.3.0",
- "@types/jquery": "^3.5.5",
- "@types/sortablejs": "^1.10.6",
- "angular-cropperjs": "^1.0.2",
- "angular-crumbs": "^3.0.1",
- "angular-sortablejs": "^2.7.0",
- "angular2-jwt": "^0.2.3",
- "animate.css": "^4.1.1",
- "bootstrap": "^4.6.0",
- "chart.js": "^2.9.4",
- "cropperjs": "^1.5.9",
- "highcharts": "^9.0.0",
- "highcharts-angular": "^2.9.0",
- "ion-rangeslider": "^2.3.1",
- "jquery": "^3.5.1",
- "ng-bootstrap-form-validation": "^9.0.1",
- "ng-wizard": "^1.3.0",
- "ng2-charts": "^2.4.2",
- "ng2-completer": "^9.0.1",
- "ng2-google-charts": "^6.1.0",
- "ng2-ion-range-slider": "^2.0.0",
- "ng2-smart-table": "^1.7.2",
- "ngx-пагинация": "^5.0.0",
- "ngx-perfect-scrollbar": "^10.1.0",
- "ngx-popper": "^7.0.0",
- "ngx-slick-carousel": "^0.5.1",
- "ngx-sortablejs": "^11.1.0",
- "ngx-toastr": "^13.2.0",
- "ngx-tour-core": "^4.2.0",
- "ngx-tour-md-menu": "^4.2.0",
- "ngx-tour-ngx-popper": "^4.1.1",
- "ngx-wow": "^2.0.1",
- "popper.js": "^1.16.1",
- "rxjs": "~6.6.0",
- "rxjs-compat": "^6.6.3",
- "slick-carousel": "^1.8.1",
- "sortablejs": "^1.13.0",
- "sweetalert2": "^10.14.0",
- "tslib": "^2.0.0",
- "wowjs": "^1.1.3",
- "zone.js": "~0.11.3"
Зависимости разработчиков:
- "@angular-devkit/build-angular": "~0.1101.1",
- "@angular/cli": "~11.1.1",
- "@angular/compiler-cli": "~11.1.0",
- "@types/jasmine": "~3.6.0",
- "@types/node": "^12.11.1",
- "codelyzer": "^6.0.0",
- "ядро жасмина": "~3.6.0",
- "jasmine-spec-reporter": "~5.0.0",
- "карма": "~5.2.0",
- "karma-chrome-launcher": "~3.1.0",
- "karma-coverage": "~2.0.3",
- "карма-жасмин": "~4.0.0",
- "karma-jasmine-html-reporter": "^1.5.0",
- "транспортир": "~7.0.0",
- "ts-node": "~8.3.0",
- "tslint": "~6.1.0",
- "машинописный текст": "~4.1.2"
0 отзывов на продукте
0 Comments for this product