


站起来,Bootstrap 5的行政仪表盘 da BootstrapGallery

管理日:Bootstrap管理模型 da BootstrapGallery

Fuse -管理模型和仪表盘 da Bulltheme

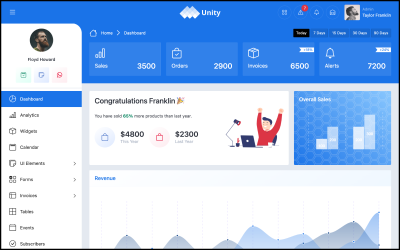
Unity: Bootstrap管理仪表板 da BootstrapGallery

行政-行政模式Bootstrap 5 da BootstrapGallery

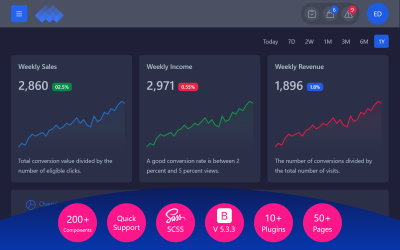
发现:管理模式Bootstrap 5 Dark da BootstrapGallery

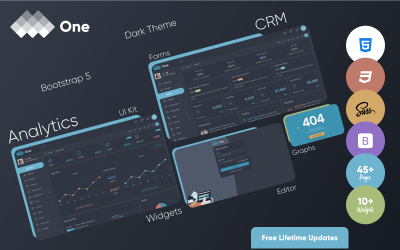
一是Bootstrap管理模型5 da BootstrapGallery

Zapped -项目管理仪表板模型 da Hencework

Bootstrap 5管理仪表板 da BootstrapGallery

Bootstrap管理委员会 da BootstrapGallery

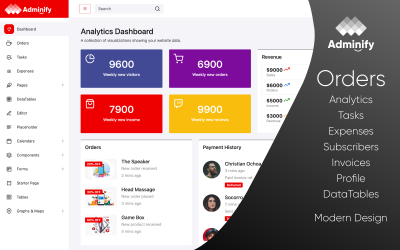
管理:Bootstrap管理模型5 da BootstrapGallery

Alumnius- Laravel协会管理系统管理圣殿 da bitspeck

健康:医疗和医院管理仪表板模型 da Softivus

七:Bootstrap管理模式 da BootstrapGallery

Finx - HTML管理模型和仪表盘 da Ashish

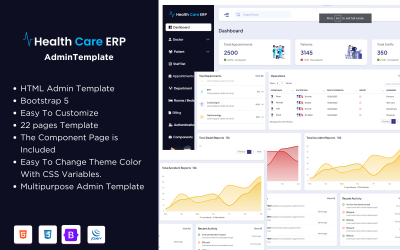
医疗保险-多用途Bootstrap 5医疗管理模型 da BootstrapGallery

牛奶管理模型 da BootstrapGallery

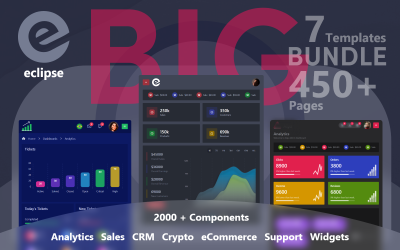
Eclipse - black Bootstrap 5管理模式包 da BootstrapGallery

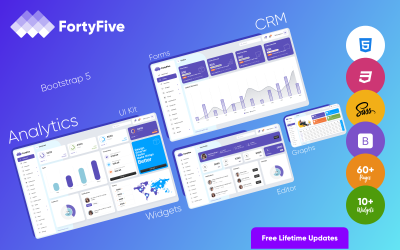
45 -管理员模型Bootstrap 5 da BootstrapGallery

Bootstrap Dark管理模型 da BootstrapGallery

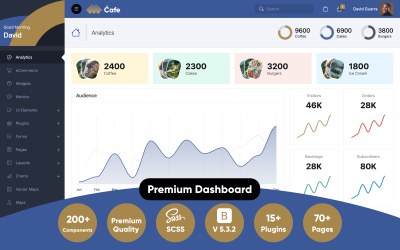
Bootstrap 5高级管理仪表板 da BootstrapGallery

行政模式5 da BootstrapGallery

Admira - HTML模型管理员Bootstrap da CODEBLOWING

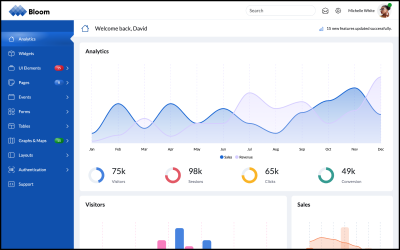
布卢姆-布特拉普管理小组 da BootstrapGallery

医院和医疗服务的ERP健康管理模型 da Lucid_Solutions

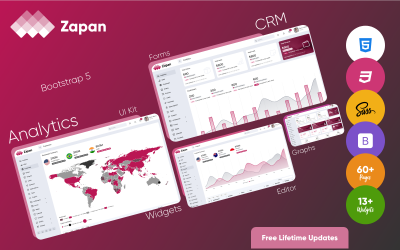
Zapan: Bootstrap高级管理仪表板 da BootstrapGallery

UBOLD - Bootstrap 5管理仪表板模型 da BootstrapGallery

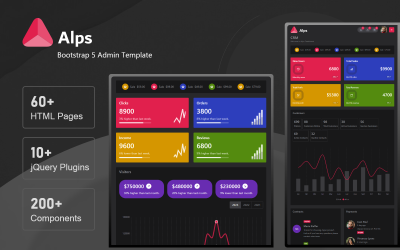
Alps -管理模式Bootstrap 5 Dark da BootstrapGallery

NettaAdSoka - Bootstrap - HTML5管理模型 da NettaThemes

Apex - Bootstrap 5的管理面板 da BootstrapGallery

限制较少:Bootstrap管理仪表板模型5 da BootstrapGallery

Bootstrap ESHOP |管理面板电子商务模式5 da MSK

Bootstrap 5 da BootstrapGallery

支持台-管理模型Bootstrap 5 da BootstrapGallery

色彩管理-清洁多用途仪表盘管理模型 da RockThemes
最好的jQuery仪表盘模型
一个好的管理面板应该会让用户更容易处理网站项目. 它还应该有专业的外观和功能,使一切正常. 现在是真正做到这一点的时候了. A partire da oggi, 您将能够创建您自己的网站或Web应用程序,使用最简单和准备使用. Templateog体育首页用他最新的jQuery高级仪表盘模型来覆盖它. Con loro, 您可以快速、轻松地创建一个基于JS的管理面板来管理您的活动项目. 所有的主题都是由一个成熟的、功能丰富的JavaScript库设计的. 提供最新款式, 高级功能和华丽的UI/UX设计将使您的项目更专业.
具有jQuery支持的管理面板模型的优点
Cos'è jQuery? 它的主要目的是让开发人员更容易在周末使用JavaScript来改善他们的外观. 这个书架很有用,因为它简化了各种各样的活动,包括DOM的操作. 它已经建立了15年,并为1800多万个网站提供了支持.
说到模型,它包括一种基于jQuery书架的插件. 有了这些插件,你可以添加动画和其他效果,让它更有趣. Quindi, 这些主题最大的好处是它们可以帮助你使仪表盘更用户友好, 更有吸引力,更容易导航. 他们还帮助你节省时间,为你提供一个现成的、经过优化的web布局.
jQuery仪表盘模型的其他优势包括:
- 没有代码,设计很容易改变.
- Facile da aggiornare.
- 由HTML5和CSS3建造.
- 与Bootstrap兼容.
- Mobile-friendly.
在购买任何优质产品后的头6个月,免费技术援助也是必不可少的.
谁将从基于jQuery的仪表盘主题中受益?
这些模型对于大公司和小公司来说都是理想的,它们需要为不同的目的创建易于理解的现代控制面板. 无论目的如何, 这些主题有助于实现快速、专业的后端界面. 开发人员更喜欢它们来创建动态HRM, CRM, ERP, SaaS和不同类型的控制面板. 以下是这些模型可能有用的一些领域:
- medicinale;
- tecnologia;
- 金融技术;
- legge;
- consulenza;
- 学校培训;
- divertimento;
- cibo;
- società;
- e molti altri.
由于壁龛的多样性,许多主题是多用途的,包括 Rocker , og体育首页Admin e dozzine di altri. 例如,一些更具体的利基模型值得提及 Medboard (medico), Gcon (crypto), Pokyo (messenger), ecc.
你能用jQuery管理模型做什么
这些主题是创建管理风格界面的一种简单方法, 包括创建定制接口或提高现有接口的可用性. Inoltre, 它们有各种各样的功能,比如反应性设计, 用户界面元素, moduli, grafici, calendari, effetti CSS3, plug-in, ecc. 这些功能使您能够创建一个高质量的控制台,用于:
- 监控订单的处理情况;
- 监控销售趋势,了解客户的动机;
- 监控社交媒体页面等数据;
- 与其他用户、网站管理员和版主交谈;
- 定义需要做什么,并将其分配给帮助维护网站的人.
如何使用基于jQuery的管理主题
- 在你下载一篇文章之前,你应该先试试现场演示. 这将帮助你确保你的实时仪表盘完全按照你的期望工作.
- 下一步是找到适合你需要的选择. Per questo, 检查左侧栏,选择标准作为主题, colore, framework (Angular, React.js, Node.(js),画廊脚本,风格和web模块.
- 一旦你选择了一个,你就必须下载它,根据你的需要定制它. 这包括增加所有的小部件, 为了使你的仪表盘完整和功能,需要插入和其他相关文件.
- Dopo averlo fatto, 您将能够在实时管理控制台中使用它,并看到您的进展.
Insomma
仪表盘在互联网上很受欢迎,因为它们是每个人都需要的东西. 找到对你有用的东西,然后完美地调整它. 在使用模型时有很大的灵活性和节省时间. Inoltre, 记住,有时候越少越好:你不应该包含任何你不需要的功能, 因为这只会让网站陷入困境.
Firebug控制台:检查jQuery版本
关于jQuery仪表盘模型的问题和答案
jQuery仪表盘模型是如何工作的?
它们简化了交互式控制卡的创建,使您不必从头开始做任何事情. 它有预定义的小部件,并提供大量的插件集合,以扩展它的功能到您的特定需求.
我可以卖掉我的jQuery仪表盘模型?
La risposta è si. 请随意卖掉你的 progetti web 在Templateog体育首页上定制,如果你是一个有制造能力的高级开发人员. 开始销售你的产品,点击“开始销售”.
为什么我们需要仪表盘?
您将通过使用仪表盘跟踪您的信息量来了解您的项目的可用性和可伸缩性. 这是一种实用的方式来了解某些度量是多么重要,以及这些变化将如何影响你的项目.
jQuery和Bootstrap有什么区别?
jQuery是一家用于处理DOM的JavaScript书店, 事件管理和AJAX请求. Bootstrap框架的目标是简化创建优化的移动设备项目. 虽然jQuery没有Bootstrap的功能, 它可以与Bootstrap一起提供额外的功能.
