



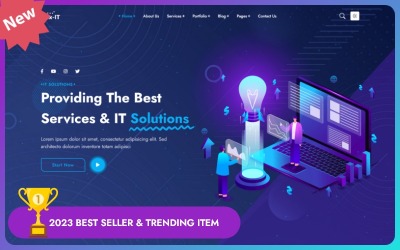
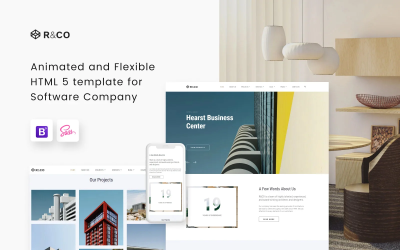
Flex-TI | Modelo de site responsivo HTML5 multifuncional para serviços comerciais e soluções de TI por AminThemes


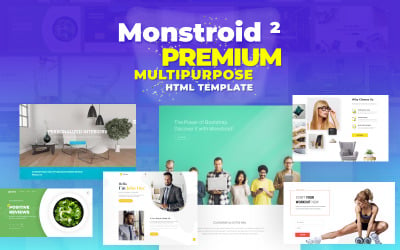
Gravidade - Modelo HTML multifuncional por GWorld






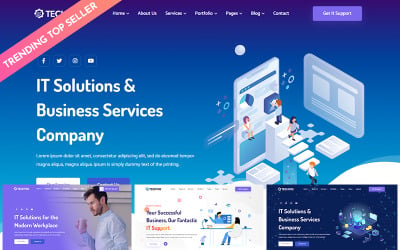
Techida - Modelo de site responsivo multifuncional para empresa de serviços empresariais e soluções de TI por erramix


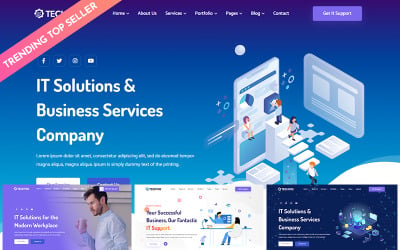
Tecnologia | Modelo de site responsivo multifuncional para soluções de TI e serviços comerciais por zrthemes


















Anity - modelo de site de anime HTML5 por ZEMEZ




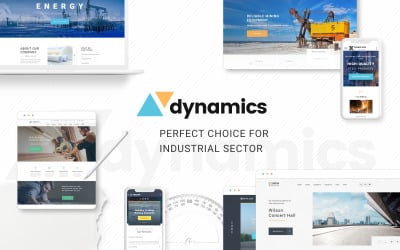
Modelo de site HTML5 para construtora por ZEMEZ

Os melhores modelos HTML responsivos para o seu site
As tecnologias modernas evoluem sem parar e fazem ajustes na vida dos usuários ativos. Até recentemente, os computadores portáteis estavam no auge de sua popularidade. No entanto, agora eles são uma coisa do passado. Um excelente substituto para eles são os smartphones compactos e convenientes que permitem que você fique online em qualquer circunstância. O número de pessoas que usam tablets e telefones para navegar na Internet é muito alto . Como designer de site, você deve garantir que os usuários não tenham problemas e gostem de lidar com seu recurso da web. Nesse caso, os modelos de site responsivos em HTML são uma dádiva de Deus para você.
Esses temas prontos são uma base perfeita para o seu projeto web ideal, que você personaliza usando código. Essa abordagem permite que você não perca tempo precioso desenvolvendo do zero e, ao mesmo tempo, prescinda da ajuda de especialistas da web. Você obtém um design moderno, recursos de alto nível e código limpo com modelos. O que mais você precisa para o sucesso? Claro, capacidade de resposta. Também está anexado. Todos os elementos se adaptam ao tamanho de todos os dispositivos e ficam ótimos em smartphones. Quer saber mais sobre como trabalhar com temas HTML da coleção? Já estava na hora!
O que você ganha com modelos de sites responsivos em HTML?
Recentemente, a capacidade de resposta foi uma novidade tendência que a maioria dos web designers seguiu. Hoje em dia, esse recurso se tornou uma necessidade sem a qual é impossível construir um projeto web de sucesso. Os desenvolvedores de temas da coleção compartilham plenamente dessa necessidade, garantindo assim a adaptabilidade de seus produtos. Qual é o objetivo dos temas com essa função e quais são os benefícios que você obtém deles?
Vamos começar com o básico. Os templates responsivos são designs que se adaptam aos parâmetros do dispositivo utilizado pelo visitante do site. O resultado final é que um recurso determina o tamanho da tela do dispositivo e modifica a página de acordo. Em outras palavras, responde às preferências do usuário. Além disso, um produto HTML já inclui blocos adaptativos, imagens e consultas de mídia CSS. Assim, não há necessidade de criar vários layouts com tamanhos e parâmetros diferentes. Você tem um design perfeito que se adapta aos desejos do cliente e apresenta seus serviços da melhor maneira possível.
Obviamente, as principais vantagens dos recursos adaptativos da Web estão na superfície. Aumentar a fidelidade do cliente, melhorar o tráfego e multiplicar a receita da empresa - todas essas vantagens vêm com um projeto adaptativo. Além disso, com modelos de site responsivos em HTML, você obtém os seguintes benefícios que ajudam a expandir seus negócios:
- fácil de editar - personalizar esses layouts leva pouco tempo e esforço, pois você não precisa mexer na aparência dos elementos;
- promoção aprimorada de SEO - o Google favorece designs responsivos, pois são compatíveis com SEO e fornecem reconhecimento suave de código e conteúdo HTML;
- economia de custos - esses temas economizam dinheiro a longo prazo: você não precisa comprar extensões adicionais ou desenvolver layouts para garantir a operação correta para todos os dispositivos.
Modelos de sites responsivos em HTML do Templateog体育首页 - Principais recursos
Os desenvolvedores da Web modernos usam todos os tipos de truques para atrair a atenção dos clientes. Seus projetos digitais têm todos os sinos e assobios e surpreendem os usuários com designs alucinantes. Portanto, você precisa das melhores ferramentas para obter pontuações altas e enfrentar a concorrência. Claro, esses layouts os fornecem para você! Os temas incluem recursos modernos que permitem adicionar animações interessantes, criar formulários da Web, otimizar páginas para anúncios e muito mais. Aqui está uma lista dos melhores elementos de modelos de sites responsivos em HTML que estão à sua disposição:
- vários layouts "Casa";
- reprodutores de áudio e vídeo personalizáveis;
- Efeitos de foco;
- menus fixos;
- bate-papos on-line;
- vídeos de fundo;
- fóruns;
- módulos de blog;
- animações de tela;
- Efeitos de paralaxe;
- carga preguiçosa;
- e muito mais.
Além dessas características e widgets que decoram seu projeto, existem alguns outros recursos igualmente importantes. Eles garantem o melhor conteúdo do recurso, seu alto desempenho e promoção bem-sucedida. Confira e coloque-os em prática:
- totalmente personalizável - o design do tema não é a aparência final do seu projeto, pois você edita todos os elementos, incluindo cores, fontes e imagens, por meio de HTML e implementa suas ideias;
- otimização de desempenho - os layouts são altamente otimizados e operam sem bugs;
- código limpo - todo o código é escrito de acordo com os padrões mais recentes e ajuda a garantir a maior segurança de dados possível;
- Bootstrap - templates de sites responsivos em HTML são compatíveis com o framework Bootstrap, então criar elementos de interface se torna mais fácil;
- Pronto para retina - os detalhes dos layouts mantêm seu brilho e clareza mesmo nas telas de iPhones e Macs;
- Comércio eletrônico - você pode administrar uma loja online baseada em um tema com todos os widgets e sistemas de pagamento necessários e vender mercadorias em todo o mundo;
- documentação confiável - você obtém instruções e diretrizes detalhadas para tornar o manuseio dos produtos agradável e conveniente.
Como lançar um projeto Web perfeito com temas HTML?
Um recurso atraente e totalmente funcional é a chave para o sucesso do negócio online. Esse recurso permite que você apresente seus serviços, crie uma tabela de preços, fale sobre os membros da equipe e cause uma impressão positiva nos clientes. Como encaixar tudo isso em um recurso da web e torná-lo verdadeiramente bem-sucedido? Aqui está algumas dicas pra você:
- Em primeiro lugar, você precisa escolher o produto que você gosta e comprá-lo. Para fazer isso, defina suas preferências no design e funcionalidade do tema. Em seguida, leia a descrição, os comentários e a versão de demonstração do produto que você gosta para descobrir todos os detalhes. Observe que você pode baixar algumas soluções HTML gratuitamente em ONE . Um cliente também pode obter recursos adicionais, como o Drag & Drop Builder da Novi.
- Tenha uma ideia para o seu projeto. Encontre um nicho no qual você deseja se realizar. Em seguida, avalie o mercado de seu concorrente e identifique seu público-alvo para desenvolver conteúdo, designs e estratégias de qualidade.
- Em seguida, vá para a personalização do tema HTML. Modifique a página e adicione todos os componentes necessários. Escolha uma combinação atraente de cores, fontes e imagens que transmitam o conceito do seu negócio. Além disso, crie um logotipo brilhante e exclusivo. Você pode fazer isso no Canva ou no Figma.
- Preencha a página da web com conteúdo. Adicione artigos exclusivos otimizados para SEO ao seu blog para fornecer informações interessantes aos seus clientes. Preencha a galeria com as fotos dos seus projetos. Além disso, apresente conteúdos sobre sua empresa, horário de trabalho e membros da equipe. Aborde esta tarefa de forma criativa e obtenha feedback dos clientes!
- Teste tudo para garantir que tudo funcione corretamente.
Se você não quiser se preocupar e confiar a personalização do seu modelo de site responsivo em HTML aos especialistas da Templateog体育首页 – verifique este link . Experimente e veja a excelente qualidade.
Perguntas frequentes sobre modelos de sites responsivos em HTML
Por que é melhor usar modelos de site responsivos em HTML?
Esses temas já incluem todos os elementos necessários para criar páginas responsivas. Assim, você lança uma página da web completa com um design atraente e operação livre de bugs.
Os modelos HTML responsivos afetam a classificação de SEO?
Eles fazem. Um site responsivo terá uma melhor posição no ranking de SEO.
Como escolher modelos de sites responsivos em HTML?
Considere usar um campo de pesquisa para encontrar o modelo que corresponda aos seus critérios. Não se esqueça de verificar a lista de recursos. Se o seu site é sobre viagens, você precisa de elementos como galerias. Se o seu projeto for sobre economia, procure um tema que inclua tabelas e gráficos. Alguns layouts têm um recurso de plano de fundo de vídeo que fará com que seu site pareça moderno.
Quem pode ajudar a preencher o site com base em seus modelos HTML responsivos com conteúdo como artigos?
Por favor, considere solicitar o serviço de redação de conteúdo do site Templateog体育首页. Os principais especialistas fornecerão a você conteúdo exclusivo e de alta qualidade que melhora sua classificação de SEO
