


Techvio - BT Çözümleri ve Ticari Hizmetler Çok Amaçlı HTML5 Web Sitesi tarafından CuteThemes

Monstroid2 - Çok Amaçlı Premium HTML5 Web Sitesi tarafından ZEMEZ

ThePRO - Kişisel Portföy WordPress tarafından ThemeREC

DreamSoft - Yazılım Geliştirme Şirketi Çok Sayfalı Web Sitesi tarafından ZEMEZ

Teknoit | BT Çözümleri ve Ticari Hizmetler Çok Amaçlı Duyarlı Web Sitesi tarafından zrthemes

Starbis - İş Çok Amaçlı Önyükleme 5 Web Sitesi tarafından ZEMEZ

Keira - Kişisel Portföy WordPress tarafından inaikas

Poket - İş ve Çok Amaçlı Duyarlı Web Sitesi tarafından WPEXPERT

Flex - Evrensel Çok Amaçlı Yaratıcı HTML Web Sitesi tarafından ZEMEZ

Cityscape - İnşaat Şirketi Tasarım İniş Sayfası tarafından ZEMEZ

Yapı - İnşaat Hizmetleri HTML Açılış Sayfası tarafından ZEMEZ

DePaletra - Web Tasarım Stüdyosu Web Sitesi tarafından ZEMEZ

En İyi Proje - İnşaat Şirketi Çok Amaçlı HTML Web Sitesi tarafından ZEMEZ

İnşaat Şirketi HTML5 Web Sitesi tarafından ZEMEZ

Jessica Bennett - Fotoğrafçı Portföyü HTML5 Web Sitesi tarafından ZEMEZ

Cryptoma - Cryptocurrency Exchange HTML5 Web Sitesi tarafından ZEMEZ

Spectrum - Mimari Tek Sayfa Modern HTML Açılış Sayfası tarafından ZEMEZ


Modicate - Web Tasarım Stüdyosu Web Sitesi tarafından ZEMEZ

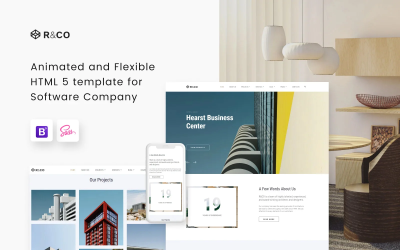
R&CO - Mimarlık ve İnşaat Web Sitesi tarafından ZEMEZ

Canvas Cove - Marvelous Art & Paintings Online Mağazası Shopify tarafından ZEMEZ

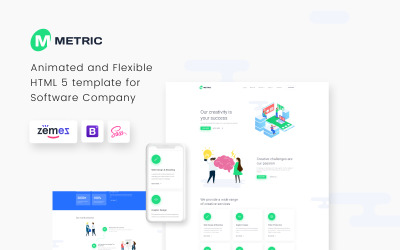
Metrik - Yaratıcı Dijital Ajans Web Sitesi tarafından ZEMEZ

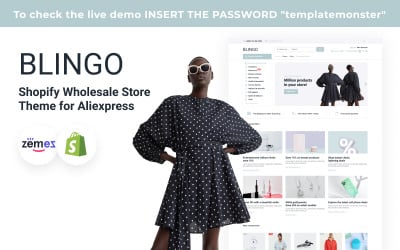
Blingo - Aliexpress için Shopify Toptan Satış Mağazası tarafından ZEMEZ

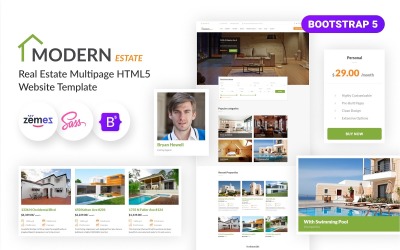
RealHouse - Emlak Çok Sayfalı HTML5 Web Sitesi tarafından ZEMEZ

Lintense Real Estate - Tek Mülkiyet Açılış Sayfası tarafından ZEMEZ

Raees - Yaratıcı Ajans Joomla 5 tarafından joomlastars

Lintense Kişisel Portföy - Web Designer HTML Açılış Sayfası tarafından ZEMEZ

StoreGo - Çok Amaçlı Premium Elektronik Shopify 2.0 tarafından WebiBazaar

Civil Group - İnşaat Mühendisliği HTML5 Web Sitesi tarafından ZEMEZ

Güzel Çim - Çim Taşıma Ve Bahçecilik Web Sitesi tarafından ZEMEZ

Pelicor Floor - Flooring Company Multipage HTML5 Web Sitesi tarafından ZEMEZ

Might - Hassas Web Uygulaması HTML Açılış Sayfası tarafından ZEMEZ

Constructo - Novi Builder Açılış Sayfası lu İnşaat Şirketi tarafından ZEMEZ

İnşaat Çok Amaçlı Web Sitesi tarafından ZEMEZ

theFuture - Web Tasarım Ajansı Çok Amaçlı Web Sitesi tarafından ZEMEZ
En İyi Tasarım Bootstrap Şablonları
Web sitesi, herhangi bir işletmenin temel taşıdır. Bu olmadan, şirketiniz hedef kitlesinin yaşamlarını olumlu yönde etkilemek için mücadele edecektir. Bir web sitesinin yalnızca ziyaretçileri kadar iyi olduğunu not etmek de önemlidir. Web siteleri, bir çevrimiçi pazarlamacı olarak en önemli araçlarınızdan biridir. Kaliteli bir web sitesi olmadan, işletmeniz esasen geçersizdir. Ancak, yeni sitenizin insanların aradığı şey olduğundan nasıl emin olabilirsiniz? İyi bir web sitesi teması, arama motoru sıralamalarınızı iyileştirmenize yardımcı olabilir ve ziyaretçilerin muhtemelen tekrar tekrar geri dönecekleri çevrimiçi bir varlık sağlar. Burada Bootstrap web sitesi şablonları tasarlamak harika bir başlangıç olabilir. Şimdi onlar hakkında daha fazla bilgi sahibi olalım.
Web Ve Grafik Tasarım Önyükleme Temalarının Başlıca Özellikleri
Bu modellerin sizlerin rahatlığı için tasarlandığını biliyoruz; bu yüzden bazı harika özelliklere sahipler; bir göz atalım:
- Duyarlı web tasarımı. RWD, web sitelerini daha hızlı yüklemek ve herhangi bir cihazda daha kullanıcı dostu olmak için geliştirildi. Bu modern düzenler varsayılan olarak duyarlıdır, yani kullanılan cihazın boyutuna göre otomatik olarak ayarlanırlar.
- İnanılmaz Önyükleme çerçevesi. Bootstrap kullanıldığında güvenilir ve gelişmiş olduğunu bilirsiniz. Muhtemelen en popüler HTML, CSS ve JS yapısıdır. Daha kullanıcı odaklı bir arayüze izin veren mobil öncelikli projelere öncelik verir.
- Google fontları kullanılmaktadır. Herkes bunlara aşinadır ve muhtemelen en çok talep edilen yazı tipi türüdür. İzleyiciler için samimi bir ortam sağlamak için bu düzenlerde de kullanılırlar.
- SEO dostu. İnternette sıralanmak isteyen her web sitesi için çok önemli olduğundan, bu modeller bu fenomene dosttur.
- Kodlama yeteneği gerekmez. Bu uzmanlığı sadece web sitenizin amacı için öğrenmeniz gerekmez. Kullanımı bu kadar kolay.
Design Bootstrap Şablonlarını Kimler Kullanabilir?
Her bir kişi bunları kendi rahatlığı için kullanabilse de, özel olarak küratörlüğünü yaptıkları bazı kişiler şunlardır:
- Grafik tasarımcılar.
- Web geliştiricileri.
- Web sitesi yöneticileri.
- Sosyal medya yöneticileri.
- UI/UX geliştiricileri.
- Yazılım mühendisleri.
- Ön uç geliştiriciler.
Mükemmel Bir Web Ve Grafik Tasarım Önyükleme Web Sitesi Oluşturmanın İpuçları
Peki, yeni web sitenizin sitenizin ziyaretçilerine tam olarak ihtiyaç duydukları şeyi verdiğinden nasıl emin olabilirsiniz? Mükemmel bir web sitesi oluşturmanıza yardımcı olacak bazı ipuçları:
- Lütfen basit ama etkili tutun. Yeni web siteniz hayata geçmeye yaklaştıkça, karmaşık ve dağınık tasarımlara sahip web siteleriyle karşılaşmaya başlayacaksınız. Yabani otlar arasında kaybolmak yerine, basit ama etkili bir tasarım kullanmanın basit yaklaşımından yararlanabilirsiniz. Sitenizi basit ve anlaşılır tutun.
- Duyarlı bir tasarım kullanın. Bir web sitesi kullanıcı düşünülerek tasarlanmadıysa, telefon gibi daha küçük cihazlarda hızlı bir şekilde yüklenmekte zorlanır ve bilgisayar gibi daha büyük cihazlarda sorunlara neden olabilir. Birisi sitenize ilk kez girdiğinde, web uygulamanız veya web siteniz, ekranda bir sekme açılmış gibi görünmelidir.
- Akılda kalıcı olun ve yararlı içeriğe sahip olun. Ana sayfa, marka tanınırlığınızı oluşturmaya başlamak isteyeceğiniz ve yeni siteniz için ilgi çekici ve faydalı içerik oluştururken çabalarınızı odaklamak isteyeceğiniz yerdir. Bununla ilgili çeşitli yollar var.
- Geri bildirim istemekten korkmayın. Yeni sitenize son rötuşları yaptıktan sonra, içerikle ayaklarınızı ıslatmanın zamanı geldi. Bunu yapmanın çeşitli yolları var, ancak blog yazıları başlamak için en iyi yer. Şimdiye kadar muhtemelen blog gönderileri yazmanın en eğlenceli ve tatmin edici görevlerden biri olduğunu fark etmişsinizdir.
- Sitenizi mobil uyumlu hale getirin. Henüz yeni siteniz için mobil uyumlu uygulamaları düşünmeye başlamadıysanız şimdi tam zamanı. İnternetteki kullanıcılardan gelen bir numaralı şikayet, sitelerin mobil uyumlu olmamasıdır:
- ilk adım, sitenizin mobil web tasarımı için en iyi uygulamaları takip etmesini sağlamaktır;
- buna içeriğinizin ortalanması, resimlerin etrafında fazladan boşluk yaratılması ve sitenin bir mobil cihaza hızlı yüklenmesi için gerekli özelliklere sahip olduğundan emin olunması dahildir;
- siteniz henüz bu standartları karşılamıyorsa, yine de mobil uyumlu tasarımın avantajlarından yararlanabilirsiniz;
- sitenizin düzeni ve tasarımı, bir mobil cihazda çok daha basit ve doğrudan olacak ve ziyaretçilerinizin gezinmesini ve aradıklarını bulmasını çok daha kolay hale getirecektir.
